PR

それでは早速ですが、mixhostでの開設方法について説明します!
スマホでもPCでも可能です!
恋愛系・出会い系のブログをやるなら必ずmixhost!!
この記事限定のサーバー代3,000円割引クーポンも配布しているので忘れずに!
mixhostサーバーでのブログの始め方
mixhostにはWordPressクイックスタートというのがあり、
契約と同時にWordPressの開設をまとめてしてくれる事が可能になっています!
今回は【WordPressクイックスタート】を利用した方法で開設していきます!
mixhostのサーバープランを選択して申し込み
まずはサーバーの契約。
下のボタンからサーバー申込みページに入りましょう。
すると下記の画面にるので、今すぐ申し込みをタップします。

すると、次の画面に移動します。

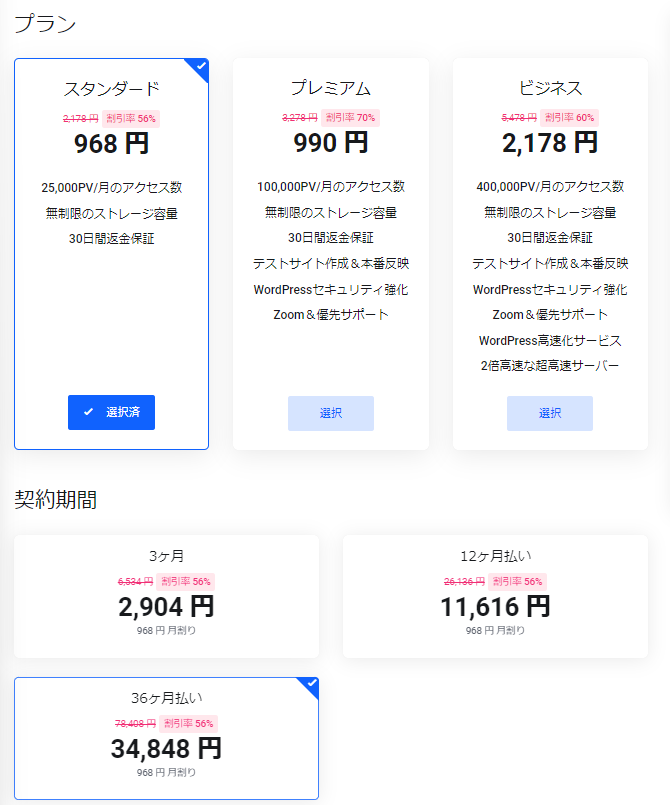
「契約するプラン」と「契約期間」を選びましょう。
WordPressをこれから始める方は、スタンダードプランで十分です!
※プランは後からも変更可能(アップグレード、ダウングレード)です
プレミアムやビジネスプランは、
ブログアクセスがかなり増えたら考えましょう!
(個人のブログならスタンダードで一生大丈夫レベル)
契約期間に関しては3つから選択。
- 3ヶ月
- 12ヶ月
- 36ヶ月
基本的に、12ヶ月か36ヶ月がおすすめです。
mixhostは12ヶ月以上の契約でドメイン代が永久無料となります。
長い目で見ると3ヶ月よりも確実にお得なので、12ヶ月以上にしましょう!
本当にお試しでブログやってみたい!という方は3ヶ月でもOK!!
WordPressクイックスタート設定
次は、WordPressクイックスタート設定です。
下記の画像に従って入力しましょう。

1.WordPressクイックスタート ユーザー名
2.WordPressクイックスタート パスワード
この2つは必ず覚えておいて下さい。
ドメインとサーバー契約を同時に取得
次に、
今回契約するサーバーで利用する、ドメインの選択に進みます。
下の画像のような、ドメインの選択画面が表示されているかと思います。

ここで
あなたが取りたいドメイン名を入力してみましょう。
ここで入力したドメイン名はそのままブログのURLになります。
あなたが作るブログ名(サイト名)と同じか、関連する文字列にすると読者さんがわかりやすいでしょう。
早速、ドメインを検索してみましょう。

取得不可能な場合は「取得できません」という表示となります。
取得可能な場合は、「永久無料」や「○○円/1年」などと、価格が表示されます。
「○○.com」「○○.net」「○○.xyz」など様々ありますが、どれを使っても同じです。
「○○.com」「○○.net」が空いているのであれば、
読者も見慣れているこの2つどちらかを取っておきましょう!
ドメインオプション設定
取得する新規ドメインにチェックを入れた後、下にスクロールすると、
「Whois情報公開代行」のオプション設定ができます。
ここでは「Whois情報公開代行/1年」に必ずチェックを入れましょう。

【Whois情報公開代行って?】
このオプションを使わないでドメインを取得すると、購入者であるあなたの情報がインターネット上に公開されることになります。
しかし、完全に個人情報となるので、できることなら公開しない方が良いでしょう。
「Whois情報公開代行」のオプションを設定することで、
あなたではなくmixhostの情報公開した状態で運営できます。
初期状態でチェックマークが入った状態なので、そのまま次に進んでOKです
会員情報を入力

必要なものは次の7項目。
- 種別(個人 or 法人)
- お名前
- 住所
- メールアドレス
- 電話番号
- メールアドレス
- パスワード(自由に決めてOK)
※ここで入力するパスワードは、mixhostの管理画面に入るためのものになります。
※最初の方で設定したWordPressのログインパスワードとは別になりますのでご注意ください。
各項目を入力したら、画面右に「お申込み内容」が表示されているので、
金額を確認した上で、【次へ】ボタンを押して決定します。

すると下の画像のように支払い方法のページが表示されます。

ここで、支払い方法(クレジットカード/銀行振込)を選択してください。
クレジットカードを選択する場合には、
- カード番号
- カード名義人
- 有効期限
- セキュリティコード
を記入してください。
ちくわ限定3,000円割引クーポン配布!

招待専用クーポンコード 「R777136EC1RJJ」
クーポンなどに問題がなければ、
利用契約に同意し、お申込みを押してブログ開設完了です。
※割引キャンペーン中は併用できない場合があります!!
wordpressに入ってみましょう!
では、早速ブログにログインしてみましょう!
あなたのwordpress管理画面へのログインURLは、
https://あなたのドメイン/wp-admin/
となります。
ログインページが表示されたら、
【wordpressクイックスタート設定する】の時にメモしていた、
- ユーザー名
- パスワード
を入力してログインボタンを押します。
【エラーがでたら】
この段階でサイトが表示されない場合は、サーバー側の処理が完了していない段階です。
トラブルではなく、向こうの処理待ちですのでご安心ください。
数時間〜24時間ほど時間をあけてサイトにアクセスすると問題なく表示されます。
もし48時間以上あけてもサイトが見れない場合は、ヘルプ&サポートに問い合わせてください。
これで開設作業完了です!!
ブログを運営するのに必須なwordpress設定
まずは、WordPressブログ立ち上げお疲れ様でした!
次は、稼ぐためには必須のWordPressブログの初期設定を行なっていきます。
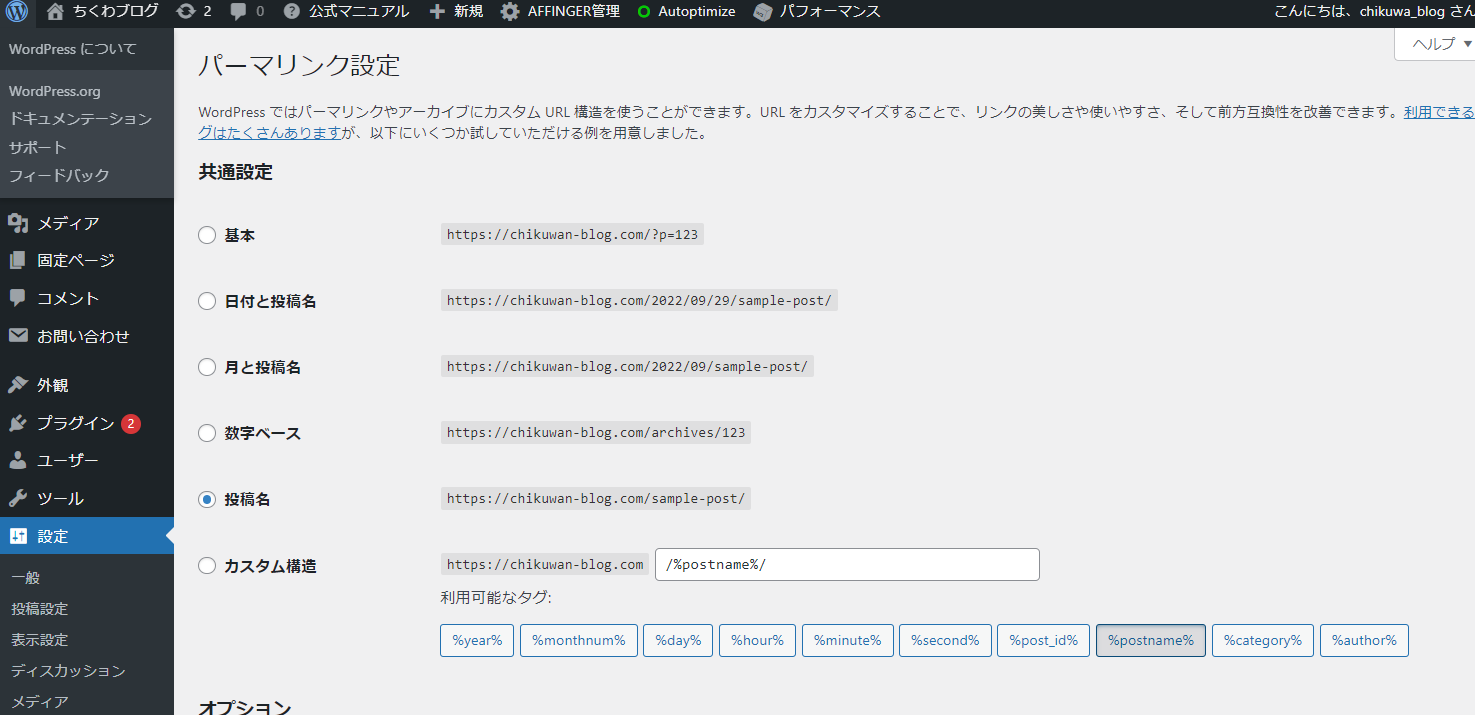
パーマリンク設定
パーマリンクは、記事自体のURLのことでこれを設定することで、読者にわかりやすいURLにすることが出来ます。
下の画像のようにパーマリンクは【設定】→【パーマリンク設定】→【投稿名】
のチェックを付けるだけで終了となります。

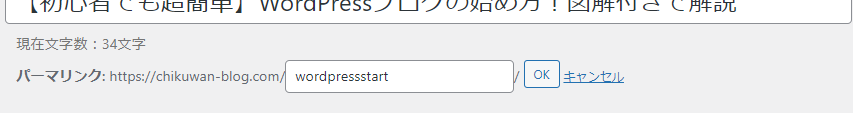
パーマリンク設定を完了すると、各記事で下の画像のようにURLを変えることが出来ます。

注意ポイント
文字列は英数字にしましょう。日本語で入力すると、文字化けしてURLが長くなってしまうためです。
プラグインをインストール
プラグインは、WordPress機能を拡張するソフトのような役割です。
デザイン変更や記事を書きやすくするもの、SEO施策するものや、
サイトを軽くしてサイト表示を早くするものなど、沢山のプラグインが存在します。
ただ、プラグインを入れ過ぎるとサイトが重くなったり、
不具合を出してしまう事があるので、必要最低限のものにする必要があります。

- Contact Form 7【問い合わせフォーム】
- EWWW Image Optimizer【画像軽量化】
- XML Sitemaps【サイトマップの作成】
- Invisible reCaptcha for WordPress【スパム対策】
- WP MULTIBYTE PATCH【文字化け対策】
- All in One SEO 【SEO施策&データ取り】
導入方法は、
【プラグイン】→【新規追加】→【プラグイン検索】→【今すぐインストール】→【有効化】
注意ポイント
AFFINGER6のデザインテーマを導入された方は、All in One SEOを導入しないで下さい。
Googleアナリティクスの導入
次は、アナリティクスの導入をしていきましょう!
Googleアナリティクスを導入すると
- アクセス数
- サイトを見ている滞在時間
- どのキーワードを検索しいてサイトに訪れたか
- どのような経路でサイトに訪れたか
このようなデータが取れるツールとなりますので、必ず入れるようにして下さい!
導入方法はとても参考になるweb幹事様のサイトがあるので、こちらで導入手順を見てみて下さい!
>>【入門版】Googleアナリティクスの設定方法&使い方【スタートアップガイド】
デザインテーマのAFFINGER6を入れている方は簡単です!
アナリティクス登録後、「WordPress管理画面」>「Google・広告 / AMP」>「アナリティクスコード」にUAから始まるトラッキングIDを貼り付けて「保存」で完了です。
Googleサーチコンソール導入
次はGoogleサーチコンソール導入です。
こちらもアナリティクス同様データ解析ツールです。
検索順位の確認やSEOからの流入データなどデータ分析ができます!
こちらもweb幹事様のサイトがとてもわかり易いので、参考に導入してみてください!
>>【入門版】Google Search Consoleの登録・設定方法&使い方
XMLサイトマップ送信
XMLサイトマップを送信することによって、Googleに自分のサイトを認知してもらう事ができます。
よって、検索順位にも関わってきますので、こちらも必ず設定してくださいね^^
こちらもweb幹事様のサイトが参考になりますので、参考に送信しましょう!
>>XMLサイトマップ(sitemap.xml)作成&送信方法マニュアル【専門知識不要】
これでWordPressブログのすべての設定が完了し、成果を出すための設定が終了しました!
可能であればSEO&デザイン強化のために有料テンプレートを導入
デザインテーマを使うと、ブログのデザインは当たり前ですが、Googleの評価を受けやすい設定にもなっていますし、何より記事をキレイに簡単に書くいろいろな装飾などがあります。
ブログで稼ぐなら"最初から"有料テーマを使うことを強くおすすめします。
今稼いでいるアフィリエイターのほとんどが、有料のデザインテンプレートを使用してブログ運営を行なっていますし、有料のデザインテンプレートを入れただけでも、記事が上位表示した経験もあります。
無料テンプレートはデザインを変えるとなると、色々弄らなきゃ出来ないですが、
有料テンプレートだとボタンひとつで、ブログのデザインをプロが作ったような物にできるので、
結果として、ブログに大切な「記事作成」に集中でき稼ぐのが早くなりますよ
そして、僕がブログ初心者におすすめだと断言できる有料テーマは「AFFINGER6」です。
なぜなら、アフィリエイトに特化した
WordPressテンプレート「AFFINGER」の最新版テーマで、
- SEOや収益化に効果的な機能が豊富
- 記事ごとにAMP化を選択可能
- 簡単に設置出来るランキング機能をはじめとしたアフィリエイトを始めやすい設計
となっていて、THE アフィリエイターにとってのテンプレートなんです。
AFFINGERの導入はダウンロードして、WordPressにアップロードするだけなので、
サクッとできます。
またデザインや機能性、特徴は、こちらの公式サイトからご覧ください。
何かわからないことがあれば遠慮なくDMを!
「ん~読んでみたけどここわかんないんだよな~」
「こういう解釈で合ってるかな?」
などなど。
疑問点がでてきましたら、
Instagram:@chikuwa_blog
ちくわにDM送ってくださいね^^
基本何でも答えてます。
ではでは!皆さんの成功祈ってます!!

